GUI Layout
You will make three Java classes.
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.application.Application;
import javafx.application.Platform;
import javafx.scene.control.Button;
import javafx.scene.layout.VBox;
import javafx.scene.layout.HBox;
public class Window extends Application
{
@Override
public void start(Stage primary)
{
primary.setTitle("Window");
Button b = new Button("Clickez-vous moi!");
Button c = new Button("Du musst mir clicken!");
Button d = new Button("Click Me!");
HBox hb = new HBox();
hb.getChildren().addAll(b, c, d);
for(int k = 0; k < 10; k++)
{
hb.getChildren().add(new Button("" + k));
}
primary.setScene(new Scene(hb, 400,400));
//what makes this work? Functional Interfaces + Type Inference!:
b.setOnAction( e -> Platform.exit());
c.setOnAction( e ->
{
System.out.println("Du bist verrucht!");
System.out.println("Verdammt");
});
primary.show();
}
}
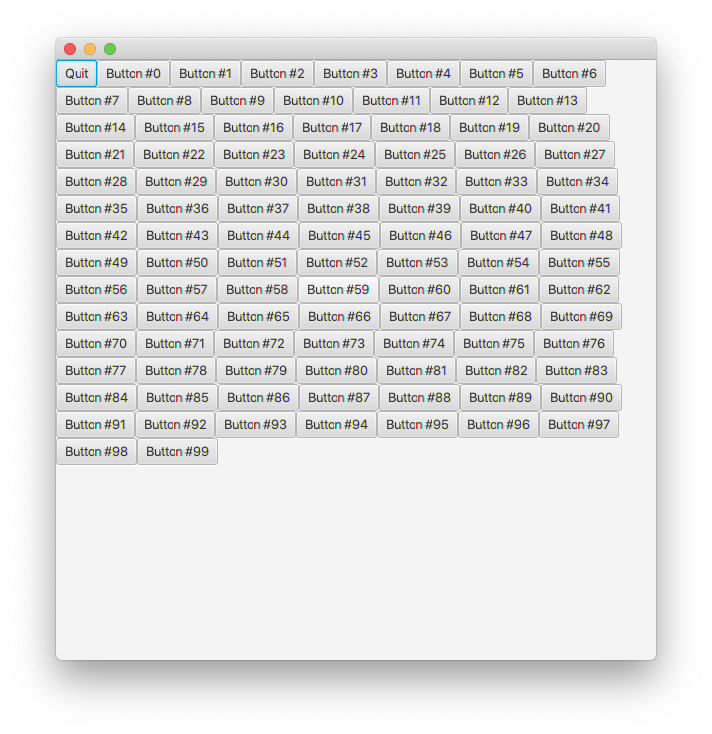
Flow.java You will need to learn about
FlowPane; place this inside

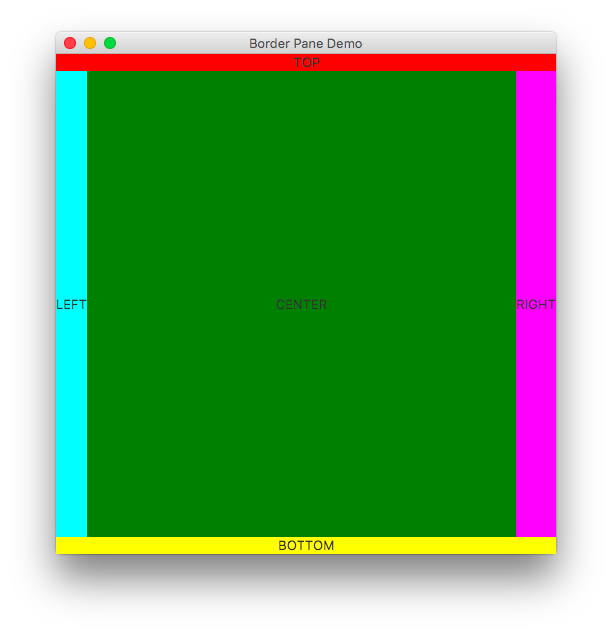
Border Pane Problem

import javafx.application.Application;
import javafx.application.Platform;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.control.Label;
import javafx.geometry.Pos;
public class Border extends Application
{
@Override
public void start(Stage primary)
{
primary.setTitle("Border Pane Demo");
BorderPane bp = new BorderPane();
Scene s = new Scene(bp, 500, 500);
Label topLabel = new Label("TOP");
HBox topBox = new HBox();
topBox.setAlignment(Pos.CENTER);
topBox.getChildren().add(topLabel);
topBox.setStyle("-fx-background-color:red");
bp.setTop(topBox);
primary.setScene(s);
primary.show();
}
}
Typer.java
