JavaScript
This is the "behavior" layer of web pages. Before we dig into the details and entrails, let's see how it works on a web page.
Download the three files
preview.html,
preview.css, and
preview.js
by right-clicking on the left, or download preview.zip
and unzip it in your space for today's examples.
Here is the code we generated.
preview.html
<!doctype html>
<!--Author: Morrison-->
<html>
<head>
<title>preview</title>
<link rel="stylesheet" href="preview.css"/>
<script src="preview.js">
</script>
</head>
<body>
<h1>JavaScript Demo</h1>
<p><button id="presto">Clickez-vous moi!</button></p>
<p><button id="chamelion">Color my text!</button></p>
<div id="text" style="display:none">
<p>This text is not going to appear on this page
until the button is clicked.</p>
</div>
</body>
</html>
preview.css
/*Author: Morrison*/
h1, h2, .display
{
text-align:center;
}
canvas
{
border:solid 1px black;
}
preview.js
/*Author: Morrison*/
window.addEventListener("load", () =>
{
let button = document.getElementById("presto");
let theDiv = document.getElementById("text");
let button2 = document.getElementById("chamelion");
button.addEventListener("click", () =>
{
theDiv.style.display="block";
});
button2.addEventListener("click", () =>
{
theDiv.style.backgroundColor ="lightblue";
});
});
So, let's discuss the JavaScript. The object
window is the window containing the page
onto which this JavaScript has been loaded.
The code window.addEventListener("load", ... )
says, "Hey browser, when the page loads, execute the code
shown inside of the curly braces." By default, JS
code runs as soon as it is seen. However, the code
contains references to elements that don't exist yet.
Delaying the execution of the code until the page
loads allows the two buttons and the div to be present
when the code needs them to be present.
These three lines create three variables that
point at nodes, which are page elements.
You can think of document as the document
tree. We created variables that point at various
elements on the page.
let button = document.getElementById("presto");
let theDiv = document.getElementById("text");
let button2 = document.getElementById("chamelion");
JavaScript then has the power to change properties of the page elements, which gives us interactivity.
What is an "event?" There are two
types of events. One type is browser-generated; the
load event is an example of a browser-generated
event. When the page is done loading, the browser yells,
"load!", and any event listeners then execute.
Another type of event is user-generated. An example
of this is the click event. When we
executed the code
button.addEventListener("click", () =>
{
theDiv.style.display="block";
});
this tells the browser that when the button is clicked,
execute the code inside of the curly braces. In the original
HTML, the display property was set to none,
suppressing the display of the contents of the div. When
the button is clicked, the display property becomes
block and the text inside becomes visible.
Note we have programmed the second button to change the background color of the div to light blue.
You should experiment with these three files and create more buttons and elements for them to manipulate.
The JavaScript Number Type
Computers traffick in data and data comes in different
types tht comprise the Java type ecosystem. We will
begin our exploration of this ecosystem with the
Number type.
To do this, we will be opening the browser tools and using the console. To get started, download the blank HTML file at the left. You should see this in it.
<!doctype html>
<!--Author: Morrison-->
<html>
<head>
<meta charset="utf-8"/>
<title>preview</title>
</script>
</head>
<body>
</body>
</html>
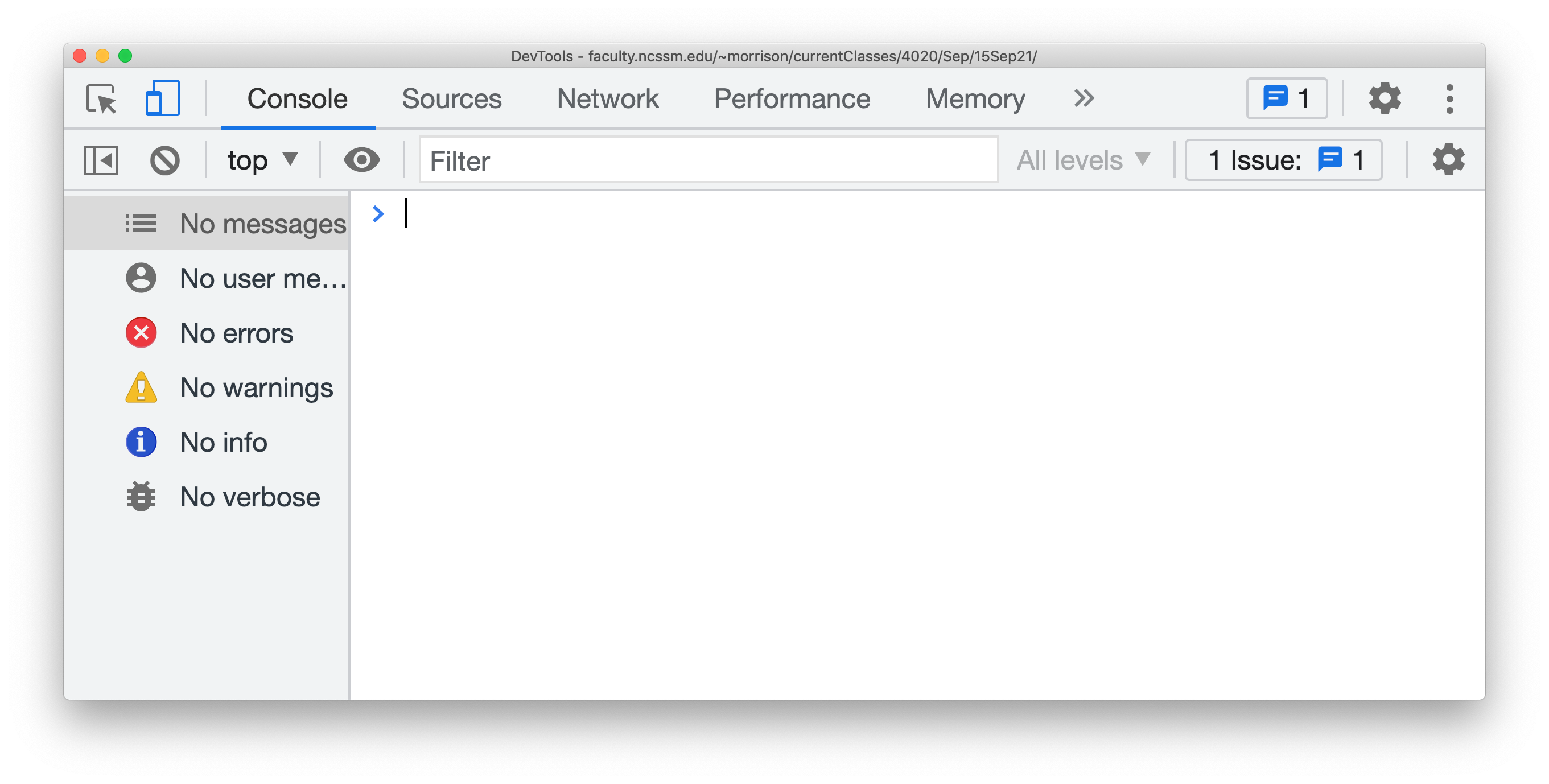
In your browser, choose File → Open... and open this blank page. Then open the Developer Tools via the More Tools menu item. You will see something like this.

The cheveron on the right is actually a menu that contains more choices. Click on Console if you are not already there and you will see the console.
In this console, we can "talk" to JavaScript. One thing it knows how to do is arithmetic.
> 3*4
12
> 3/4
0.75
> 3-4
-1
> 3+4
7
> 25%6
1
> 24/4
6
The % is the now-familiar mod operation.
All of the data you see here are Numbers.
JavaScript knows how to evaluate arithemtic expressions.
Does JS have scientific functions?
Yes, via the Math object. Let us demonstrate.
> Math.sqrt(2)
1.4142135623730951
> Math.log(10)
2.302585092994046
> Math.log10(100)
2
> Math.pow(2,10)
1024
These functions belong to the Math object. The usage
Math. is the genetive case: it is basically
Math's.
What are all of functions in Math?
Go
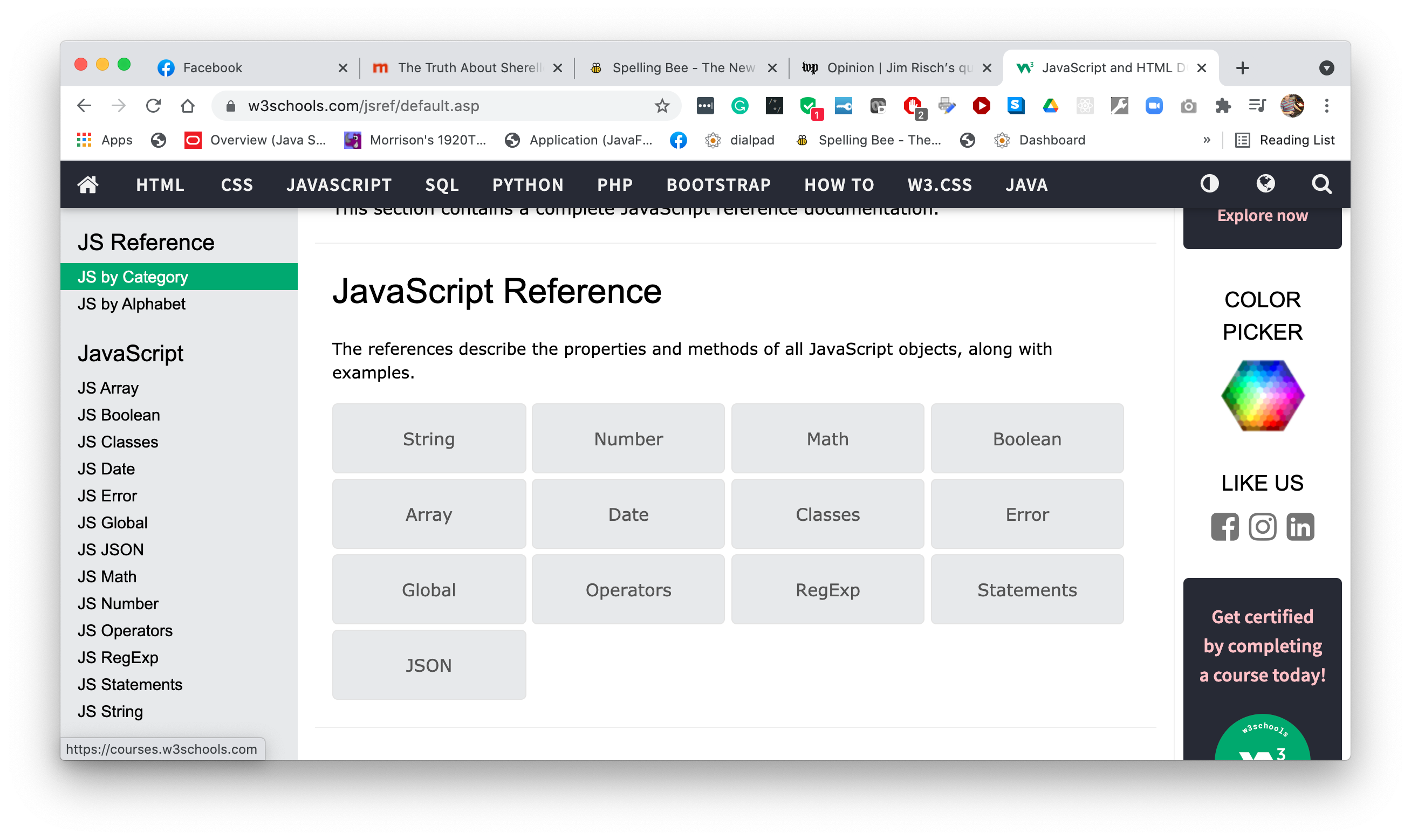
W3Schools JS Reference. You will see this if you scroll
down a little.

Click on the button that says Math.
You will come to the Math reference page.
First, you see a list of properties. These are various
useful math constants such as π and e. To
use π, you type Math.PI. Since they
all belong to the Math object, you must
preceded them with Math..
> Math.PI
3.141592653589793
> Math.E
2.718281828459045
Now scroll down to the Math Object Methods area.
The term method refers to any function which
belongs to an object. Since all of these methods
belong to Math, you precede them with
Math..
> Math.cos(0)
1
> Math.cos(90)
-0.4480736161291702
Observe that the unit of angle measure is radians. This function amputates the decimal part of a number.
> Math.trunc(3.2)
3
> Math.trunc(-3.2)
-3
JavaScript groks scientific notation. Here we see
Avocado's number 6.02*1023 being pointed
at by the variable guacamole we just
created.
> let guacamole = 6.02e23;
undefined
> guacamole
6.02e+23
Hit the back button on your browser and select the Number button on the JS Reference Page.
Here we see a couple of the Number properties.
> Number.MAX_SAFE_INTEGER
9007199254740991
> Number.MAX_VALUE
1.7976931348623157e+308
Numbers in JS are IEEE754 standard double-precision floating point numbers.