Stage The stage for an application is the outer skin of the applcation. Let us begin by creating a stage, and putting it to the screen.
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class HelloWorldFX extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Hello World!");
primaryStage.show();
}
}
Compilation and running reveals an empty window
with the title "Hello World!".

To impose order on our world, we need to chose a layout manager for our window. Here are some choices.
javafx.scene.layout.VBoxThis places all children in a verical column. You can specify adoubleparameter in the constructor for spacing between items.javafx.scene.layout.HBoxThis places all children in a horizontal row. You can specify adoubleparameter in the constructor for spacing between items.javafx.scene.layout.StackPaneThis places all children in a back to front stack.
Inside of a stage, we place a scene, which will control what is displayed in the content pane. Widgets within the scene belong to a scene graph, which is a rooted tree. These come in two species.
- Leaf widgets are widgets that cannot contain other widgets, examples of these include such things as geometric shapes and text areas.
- Group widgets, which can contain subtrees of the scene graph. Examples of this include such things as regions, stack panes, vboxes, and hboxes.
We will try the stack pane first. We will then set the scene (this is the contents of our application) and put the stack pane into it. When we specify the scene, we can specify window size.
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.stage.Stage;
public class HelloWorldFX extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Hello World!");
//make a stack pane
StackPane root = new StackPane();
//make a Scene and put the stack pane in it.
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
}
Now let's put some buttons in the window.
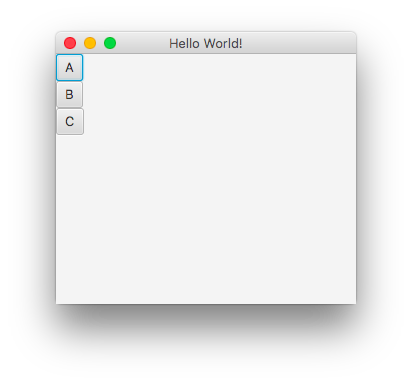
We now put three buttons in the window.
Here we are putting them into a VBox; this
will cause the buttons to be laid out in a column.
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class HelloWorldFX extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Hello World!");
Button aButton = new Button("A");
Button bButton = new Button("B");
Button cButton = new Button("C");
VBox root = new VBox();
root.getChildren().addAll(aButton, bButton, cButton);
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
}
Compile and run to see this. We have a window with two menus in its menu bar.

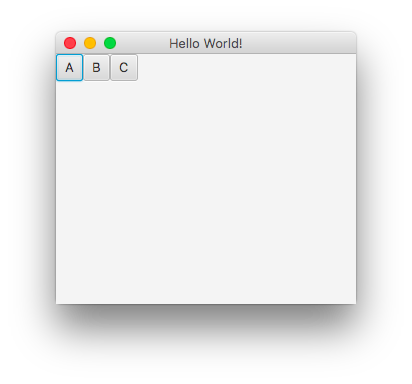
Change the VBox to an HBox
and watch the layout change.
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class HelloWorldFX extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Hello World!");
Button aButton = new Button("A");
Button bButton = new Button("B");
Button cButton = new Button("C");
VBox root = new VBox();
root.getChildren().addAll(aButton, bButton, cButton);
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
}
Compile and run this. Here is the result.

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class HelloWorldFX extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Hello World!");
Button aButton = new Button("A");
Button bButton = new Button("B");
Button cButton = new Button("C");
StackPane root = new StackPane();
root.getChildren().addAll(aButton, bButton, cButton);
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
}
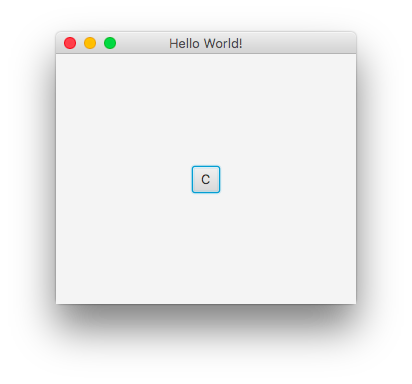
Now watch the three buttons get stacked, and only button C shows. .

Finally, let's make the buttons live. We will do this using lambdas.
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class HelloWorldFX extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Hello World!");
Button aButton = new Button("A");
Button bButton = new Button("B");
Button cButton = new Button("C");
aButton.setOnAction(e -> System.out.println("Button A was clicked.");
bButton.setOnAction(e -> System.out.println("Button B was clicked.");
cButton.setOnAction(e -> System.out.println("Button C was clicked.");
StackPane root = new StackPane();
root.getChildren().addAll(aButton, bButton, cButton);
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
}